
あれー!?
なんだこれ?
スマホから見た画面が
全然違うよ!

(パソコンから見た画面)

(スマホから見た画面)

(パソコンから見た画面)

(スマホから見た画面)

あ〜・・・これは
AMP設定が重複してるかも
ね…

A…M…P…?
何それ・・・?
みなさん、こんにちは。
CocoonなのにAMPのプラグインを
入れていたおバカなひろです。
あなたは私のブログを何で
見ていただいていますか?
・スマホ
・タブレット
いずれかかとは思いますが、
スマホからご覧いただいている方が
多いのではないかと思います。
実際に貴方もスマホからご覧
頂いているのではないでしょうか?
スマホから「見やすい」ことは
かなり重要です。
ということで今回はAMP設定に関して
私の失敗談と対策をお伝えします。
【AMP設定】スマホからのデザインが乱れる理由 結論(忙しい方向け)
私の場合は使用テーマである「Cocoon」と、
AMPに関するプラグインが干渉していたことが
原因でした。
(プラグインはAccelerated Mobile Pagesです)
このプラグインを入れた理由は
「プラグイン おすすめ」で出てきたから…

安易に入れてはいけませんね…
テーマ側で対応していることに対して
プラグインを入れてしまうと
却って不具合が起きる原因になります。
随時修正することが必要ですね。
【AMP設定】スマホからのデザインが乱れる理由
そもそもAMPとは何か?
AMPは「Accelerated Mobile Pages」です。
Googleが中心となって立ち上げた、
モバイル端末でのウェブサイト閲覧を
高速化することを目的とする
オープンソースプロジェクトです。
(それに関する記事はこちらです)
通常のウェブページで使うHTMLを
改良したものです。
パソコンから見た時と
スマホから見た時では
画面全体の構成が変わっていますよね。
よりスマホを使う人が見やすい仕組、
それがAMPです。
これくらいの理解で十分かなと^^
パソコンから見る時とは別に
スマホから見るためのHTMLが必要です。
ワードプレスはHTMLが分からなくても
ブログを運営することができる仕組みです。
その為に
・テーマ側で対応
・プラグインで対応
という2つのアプローチから
対応がされています。
AMPに対応する為には?
ワードプレスの「テーマ」側で
AMP対応がされているケースが
あります。
私が今使っている「Cocoon」は
既に対応されていますね。
一方で「JIN」はAMP非対応のようです。
この場合「プラグイン」などで
対応する必要があります。
とはいえ「プラグイン」を使うと
デザインが崩れてしまう危険も
あるようなので難しいですね。

安易に
Accelerated Mobile Pages
を入れたことを後悔…
両方でAMP対応をするとどうなる?

どっちでもAMP対応したら
効果倍増!とかならないの?

残念ながらうまくはいきません
このサイトの問題点につながりますが、
テーマとプラグインでAMP対応をすると
「干渉して想定通りに表記されない」
可能性が極めて高いです。
テーマ側とプラグイン側でそれぞれ
AMP表記の為にHTMLを変換すると
ぐちゃぐちゃになってしまいます。
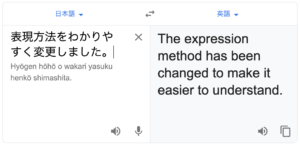
翻訳でイメージしてみましょう。
まず日本語から英語に翻訳します。

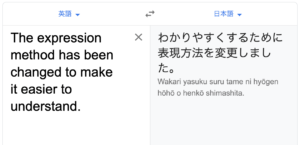
翻訳された英文を日本語に翻訳します。

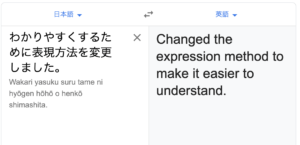
翻訳された日本語を英文に再翻訳します。

最初の翻訳結果とは全く違いますね。
意味として理解することはできますが、
本来書きたかったこととは
ズレて受け取られてしまいますね。
厳密には異なっているかもしれませんが、
お互いに動作している為に
表記がおかしくなる可能性が高いです。

テーマで対応できる場合は
テーマで
出来ない場合は
プラグインで

混ぜるな危険ですね
【AMP設定】スマホからのデザインが乱れる理由 結論
スマホから見るときと
パソコンから見るときで
画面が異なっているのは
「AMP」
という仕組みのお陰なんですね。
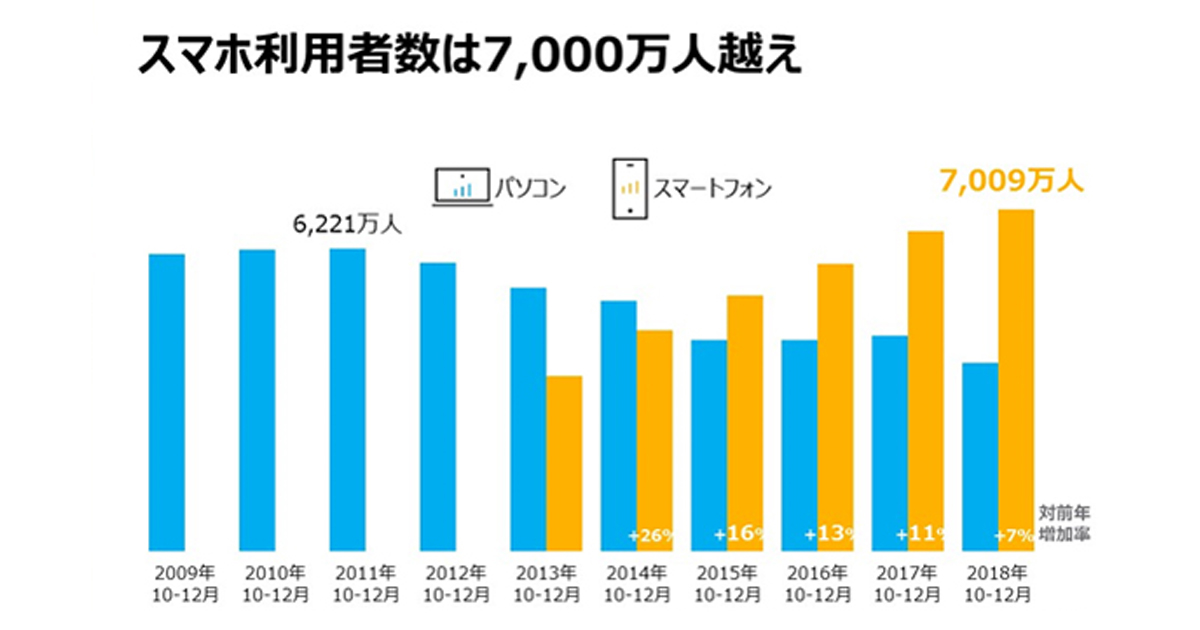
スマートフォンユーザー数は、
ニールセンデジタルによると、
2018年度7,000万人を超えています。
確実にパソコンを持っている方よりも
スマホを持っている方の方が
圧倒的多数です。
多数の方たちが便利に使えるように
ブログ運営をしていく
必要がありますね。
実はこの設定を変更するまで
私のサイトは圧倒的に
パソコンユーザーが多かったんですよね💦
この変更をしたところ
モバイルユーザーが増えました…
今まで見にくくて申し訳ございません。
今後も日々改善していきますので、
お付き合い頂ければ幸いです。
ということで、
「【AMP設定】スマホから見た画面が
パソコンと全く違う?[ブログ初心者]」
についてでした。
1つでもあなたの参考になることがあれば幸いです。
ここまでお読み頂きありがとうございました。
こちらの記事も参考にして頂ければ^^
こちらで2020年度におススメできる
商品・サービスを紹介しております。






コメント